
So while I was exploring the internet for ideas, I came across this cool grid effect which caught my attention. I have been planning to create a section in my blog for recreation of interesting UI and UX So here we go :)

So here the interesting part is how the current element rotates a little on hover and all the leading card elements slide ahead to give the current card some breathing space. This effect is where CSS Combinators can be used.
But before that lets have some basic markup and styling done
<!-- index.html -->
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>Now add some styling
section{
display:flex;
gap:20px;
}
div{
background:#80808033;
min-width:200px;
min-height:300px;
box-shadow:2px 2px 10px #efefef;
transition:300ms ease-in-out;
}Alright things look good now.

Now lets make this `div`s overlap.
/* start from 2nd and have overlapping divs */
div+div{
margin-left:-10%;
}Cool we have some overlapping `div`s now which always start from second div.

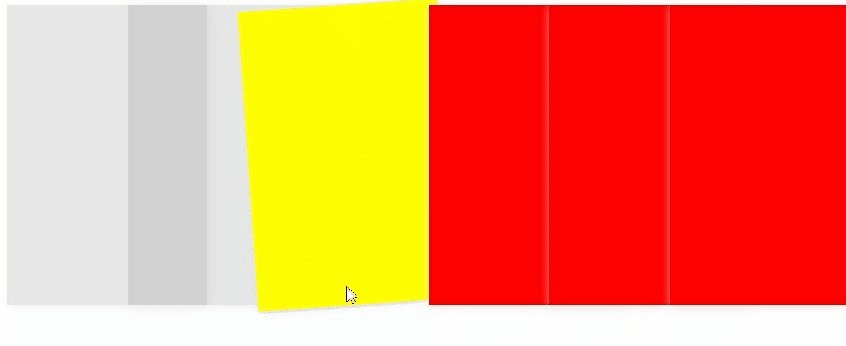
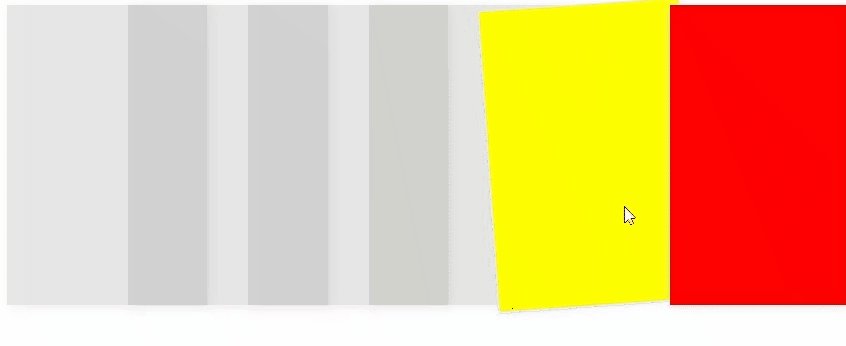
Now comes the fun part lets add hover effect and use CSS combinators to adjust all siblings after the current hover element. Enough talking lets see the code.
/* on hover rotate current */
div:hover{
background:yellow;
transform:rotate(-4deg)
}
/* on hover translate all siblings after the current */
div:hover~div{
background:red;
z-index:1;
transform:translate(60px);
}
Here is the Codepen example in case you need to try it
I hope you learned something new today if you did then please share this post with your friends who might find this useful aswell. Have any questions? Feel free to connect with me on LinkedIn Twitter @singhkunal2050. You can also write me here.
Happy Coding 👩💻!